Front End là gì? Những kỹ năng cần thiết để trở thành Front End
Nếu bạn đang quan tâm đến lĩnh vực lập trình web, chắc hẳn bạn đã nghe nhiều về khái niệm Front End và Back End. Nhưng bạn có biết Front End là gì, những kỹ năng cần thiết để trở thành Front End Developer là gì không? Hãy cùng Aniday tìm hiểu trong bài viết này nhé!
Khái niệm Front End là gì?

Khái niệm Front End. Nguồn: Frontend Mag
Đầu tiên, chúng ta sẽ tìm hiểu Front End là gì? Front End, hay còn được gọi là phía client, bởi vì nó chạy trên trình duyệt của người dùng, là phần giao diện của một website hay ứng dụng web, bao gồm những thành phần mà người dùng có thể nhìn thấy và tương tác trực tiếp (Ví dụ: các nút, menu, hình ảnh, video, chữ viết, màu sắc, font chữ…).
Front End Developer là người chịu trách nhiệm thiết kế, xây dựng và bảo trì phần giao diện của website hay ứng dụng web. Họ phải đảm bảo rằng giao diện không chỉ đẹp mắt, mà còn thân thiện, dễ sử dụng và tương thích với nhiều thiết bị khác nhau.
Những kỹ năng thiết yếu để trở thành Front End Developer

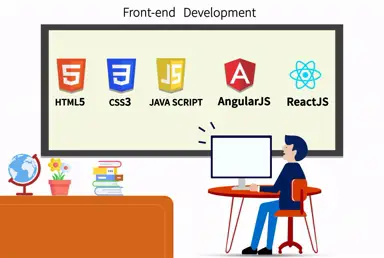
Để trở thành một Front End Developer giỏi, bạn cần nắm vững những kỹ năng sau. Nguồn: Tricky Enough
Ngoài hiểu được khái Front End là gì thì để trở thành một Front End Developer giỏi, bạn cần phải có những kỹ năng sau đây:
Kỹ năng sử dụng JavaScript
Đây là một trong những kỹ năng thiết yếu hàng đầu khi làm Front End. JavaScript là ngôn ngữ lập trình phổ biến nhất trong lập trình web. Nó cho phép bạn tạo ra những hiệu ứng động, tương tác và logic cho giao diện của website hay ứng dụng web.
Các khái niệm cơ bản và nâng cao của JavaScript gồm có:
- Biến
- Hàm
- Vòng lặp
- Điều kiện
- Mảng
- Đối tượng
- Lớp
- Kế thừa
- Promise
- Async/await
Hiểu về framework của JavaScript
Framework là một bộ thư viện hay công cụ được xây dựng trên ngôn ngữ lập trình để giúp cho việc phát triển ứng dụng nhanh hơn và dễ dàng hơn. Có rất nhiều framework của JavaScript được sử dụng rộng rãi trong lập trình web hiện nay, như React, Angular, Vue...
Bạn cần phải hiểu về cách sử dụng ít nhất một framework của JavaScript để có thể xây dựng các ứng dụng web hiện đại và phức tạp.
Hiểu về HTML & CSS
HTML và CSS là hai ngôn ngữ đánh dấu và trình bày nội dung cho website hay ứng dụng web.
- HTML: tạo ra các thẻ (tag) để định nghĩa các thành phần của giao diện (Ví dụ: tiêu đề, đoạn văn, danh sách, hình ảnh…)
- CSS: tùy biến các thuộc tính của các thành phần đó (Ví dụ: màu sắc, kích thước, khoảng cách, bố cục…)
Bạn cần phải hiểu về cú pháp và các quy tắc của HTML & CSS để có thể tạo ra các giao diện đẹp mắt và chuẩn SEO.
Hiểu về jQuery
jQuery là một thư viện của JavaScript được sử dụng để:
- Tương tác với các thành phần HTML
- Xử lý các sự kiện, gọi các API
- Tạo ra các hiệu ứng động dễ dàng hơn.
jQuery là một công cụ rất hữu ích và được sử dụng rộng rãi trong lập trình web. Bạn cần phải hiểu về cách sử dụng jQuery để có thể làm việc với các dự án web có sử dụng thư viện này.
Hiểu về CSS Preprocessors
CSS Preprocessors là những công cụ giúp bạn viết CSS theo một cách khác, có thể sử dụng các tính năng nâng cao như biến, hàm, kế thừa, lồng nhau... Sau đó, CSS Preprocessors sẽ biên dịch mã của bạn thành CSS thuần để trình duyệt có thể hiểu được.
Có nhiều CSS Preprocessors khác nhau, như Sass, Less, Stylus... Bạn cần phải hiểu về cách sử dụng ít nhất một CSS Preprocessor để có thể viết CSS hiệu quả và dễ bảo trì hơn.
Hiểu về FrontEnd frameworks
FrontEnd frameworks là những bộ mã nguồn mở, được xây dựng trên HTML, CSS và JavaScript, để giúp bạn tạo ra các giao diện web đẹp mắt và thân thiện với người dùng một cách nhanh chóng và tiện lợi.
Có nhiều FrontEnd frameworks khác nhau, như Bootstrap, Tailwind, Materialize... Bạn cần phải hiểu về cách sử dụng ít nhất một FrontEnd framework để có thể tận dụng các thành phần và tính năng sẵn có của nó.
Hiểu về UI/UX
- UI (User Interface): là giao diện người dùng, bao gồm những thành phần mà người dùng có thể nhìn thấy và tương tác trên website hay ứng dụng web.
- UX (User Experience): là trải nghiệm người dùng, bao gồm những cảm xúc và hành vi của người dùng khi sử dụng website hay ứng dụng web.
Bạn cần phải hiểu về các nguyên tắc và quy chuẩn của UI/UX để có thể thiết kế các giao diện không chỉ đẹp mắt, mà còn mang lại sự hài lòng và thoải mái cho người dùng.
Có kiến thức về Responsive và thiết kế Mobile
Responsive là khả năng của giao diện web thích ứng với kích thước và độ phân giải của màn hình của các thiết bị khác nhau, như máy tính, điện thoại, máy tính bảng...
Thiết kế Mobile là việc thiết kế giao diện web ưu tiên cho thiết bị di động. Bạn cần phải có kiến thức về Responsive và thiết kế Mobile để có thể tạo ra các giao diện web tương thích và trực quan trên nhiều thiết bị khác nhau.
Có thể làm việc với CMS
CMS (Content Management System) là hệ thống quản lý nội dung, cho phép bạn tạo ra và quản lý các website hay ứng dụng web mà không cần phải biết nhiều về lập trình (WordPress, Drupal, Joomla…)
Kỹ năng giải quyết vấn đề
Một Front End Developer cần có khả năng phân tích yêu cầu, thiết kế giải pháp, triển khai mã nguồn, kiểm tra và sửa lỗi.
Ngoài ra, một Front End Developer cũng cần biết cách sử dụng các công cụ hỗ trợ như IDE (Integrated Development Environment), debugger, browser dev tools, version control system (Git) và các công cụ testing.
Các tiêu chí phân biệt Front End và Back End

Làm thế nào để phân biệt Back End và Front End? Nguồn: FPT Polytechnic - FPT Education
Bên cạnh tình hiểu Front End là gì thì bạn cũng nên biết cách phân biệt nó với Back End. Back End là phần xử lý dữ liệu và logic của website ở phía server.
- Một Back End Developer cần có những kỹ năng sau:
|
Ngôn ngữ lập trình server-side |
Dùng để viết mã nguồn cho phần xử lý logic của website (PHP, Python, Ruby, Java, C, Go) |
|
Cơ sở dữ liệu |
Nơi lưu trữ và quản lý dữ liệu của website, gồm có:
|
|
API (Application Programming Interface) |
Giao diện cho phép các ứng dụng giao tiếp với nhau (Ví dụ: RESTful API, GraphQL API, SOAP API,...) |
- Để phân biệt và , có thể sử dụng các tiêu chí sau:
|
Front End |
Back End |
|
|
Phía hoạt động |
Ở phía client (trình duyệt) |
Ở phía server |
|
Ngôn ngữ lập trình |
HTML/CSS/JavaScript |
Nhiều ngôn ngữ khác nhau |
|
Nội dung |
Giao diện và trải nghiệm người dùng |
Xử lý dữ liệu và logic |
Định hướng công việc cho Front End Developer
Sau khi tìm hiểu Front End là gì thì Aniday sẽ chia sẻ cho bạn một vài công việc mà Front End Developer chịu trách nhiệm:
- Thiết kế giao diện web/app phù hợp với người dùng sử dụng các ngôn ngữ lập trình khác nhau.
- Duy trì và cải thiện giao diện web/app thường xuyên.
- Hợp tác với các nhà phát triển và chuyên gia khác để phát triển các tính năng mới cho web/app.
- Đóng góp ý kiến để cải thiện đồ họa và giao diện của web/app.
- Tối ưu hóa web/app để có hiệu suất và tốc độ cao nhất có thể.
- Hỗ trợ các nhà phát triển khác trong việc lập trình hoặc khắc phục sự cố.
- Lắng nghe và xử lý phản hồi từ khách hàng, người dùng và sửa chữa khi cần thiết.
- Tham gia vào quá trình phát triển app và tích hợp chức năng vào web.
- Kiểm tra chất lượng chương trình và cập nhật web khi có yêu cầu.
- Theo dõi hoạt động của web, giải quyết các vấn đề về uptime của web làm giảm lưu lượng truy cập.
- Đảm bảo web tuân thủ các tiêu chuẩn về đồ họa và giao diện người dùng.
Mức lương hiện nay của Front End Developer
Theo báo cáo của Glasdoor, mức lương trung bình của một Front End Developer có kinh nghiệm từ 0-1 năm tại Việt Nam rơi vào khoảng 6-19 triệu đồng/tháng. Tuy nhiên, tùy thuộc với số năm kinh nghiệm mà mức lương sẽ cao hơn.
Kết luận
Front End là một lĩnh vực hấp dẫn và thú vị trong lập trình web. Để trở thành một Front End Developer chuyên nghiệp, bạn cần có những kỹ năng cơ bản về HTML, CSS và JavaScript, cũng như các công cụ và framework hỗ trợ. Bạn cũng cần có sự sáng tạo, tư duy logic và kỹ năng giải quyết vấn đề. Mức lương của một Front End Developer khá cao so với mặt bằng chung và có nhiều cơ hội phát triển trong tương lai.
Hy vọng bài viết này của Aniday đã giúp bạn biết được Front End là gì, làm sao để phân biệt được Front End và Back End cũng như các thông tin liên quan khác.
Nguồn tham khảo
Mức lương hiện nay của Front End
Salary: Software Engineer - FrontEnd in Ho Chi Minh City (Vietnam) 2023 | Glassdoor
Các dịch vụ nhân sự của Aniday
Dịch vụ headhunt
Tìm kiếm, tuyển dụng ứng viên chất lượng chỉ trong 1 tuần! Được hỗ trợ từ 40,000 headhunters giàu kinh nghiệm trong IT, Tài chính, Marketing... có thể tuyển dụng bất cứ khu vực nào.
Dịch vụ headhunt ➔Dịch vụ Quản lý Nhân sự (EOR)
Thay mặt doanh nghiệp để đứng ra tuyển dụng lao động, chi trả lương cho các nhân viên mà không cần phải thành lập công ty tại các thị trường: Việt Nam, Singapore, Malaysia, Ấn Độ, Indonesia,...
Dịch vụ Quản lý Nhân sự (EOR) ➔