#9+ React Developer Tool Hữu Dụng Nhất Cho Dân Lập Trình
JavaScript nổi tiếng với số lượng framework và công cụ được tạo ra liên tục và có thể nói là mỗi tuần 1 tool. Và React là một trong những framework phổ biến nhất trong số các framework đó.
Trong bài viết này, Aniday sẽ trình bày 9 công cụ xung quanh React để giúp bạn trở thành một React Developer tốt và hiểu các tùy chọn của mình là gì và làm thế nào bạn có thể tận dụng chúng để giúp bạn tận dụng tối đa các framework đó.
React Developers Tools

React developer tools là một tiện ích mở rộng cho trình duyệt đến từ Facebook sẽ cung cấp công cụ cho phép chúng ta kiểm tra xem dữ liệu và cấu trúc JSX có ổn không. Bạn có thể cài đặt tiện ích từ này thư viện của trình duyệt hoặc tải phiên bản độc lập.
Sau khi cài đặt tiện ích mở rộng, bạn sẽ thấy biểu tượng React trên thanh biểu tượng, biểu tượng này sẽ sáng lên mỗi khi bạn truy cập trang web được hỗ trợ React và bạn sẽ thấy một tab khác (React) được thêm vào Developer Tools của trình duyệt. Khi mở tab này ra, bạn sẽ thấy một khung tương tự như cấu trúc HTML nhưng thay vì các nút HTML.
React Sight

Có bao giờ bạn suy nghĩ rằng app của bạn sẽ như thế nào ở trong 1 flow chart? React sight sẽ cho các React developer hình dung ra bằng cách hiển thị một cây hiearachy của toàn bộ app. Công cụ này cũng hỗ trợ react router, redux và react fiber nữa.
Với công cụ này, bạn chỉ cần di chuột qua các node là các liên kết đến các component liên quan trực tiếp đến chúng trong cây.
Nếu bạn gặp vấn đề trong việc coi kết quả, bạn có thể gõ chrome:extensions trên thanh địa chỉ của bạn, vào react-sight và kích hoạt Allow access to file URLs.
Bit

Bit.dev là một trung tâm thành phần. Nó có thể lưu trữ và quản lý các thành phần có thể tái sử dụng từ các dự án khác nhau của bạn. Nó là một công cụ mạnh mẽ giúp tăng khả năng sử dụng lại code và tối ưu hóa sự hợp tác nhóm của bạn. Nó cũng là một lựa chọn tốt để xây dựng các hệ thống thiết kế từ đầu (vì về cơ bản nó có mọi thứ mà một hệ thống thiết kế cần). Bit.dev hoạt động hoàn hảo với Bit, một công cụ nguồn mở xử lý việc cô lập và xuất bản thành phần (khi sử dụng Bit.dev, các thành phần sẽ được xuất bản lên Bit’s registry).
React Extension Pack (for VS Studio)
Visual code tích hợp extension market luôn trong ứng dụng, nên việc cài đặt extension rất đơn giản. Bạn chỉ vào biểu tượng extension, gõ tên extension muốn cài đặt -> chọn extension -> nhấn nút install.
Bất kể dự án nào, viết bởi ngôn ngữ gì thì đều nên viết code thật clean, tuân thủ các nguyên tắc viết code. Với dự án React cũng vậy. Nếu một ngày, bạn nghĩ mình cần phải refactoring lại mã nguồn dự án thì đây chính tiện ích dành cho bạn.
Một vài tính năng hữu ích của tiện ích này:
- Hỗ trợ Extract JSX element thành một file hoặc function
- Hỗ trợ cả TypeScript và TSX
- Làm việc tốt với cả Class, function và arrow functions.
- Xử lý key attribute và function bindings
- Làm việc tốt với các Hooks API mới.
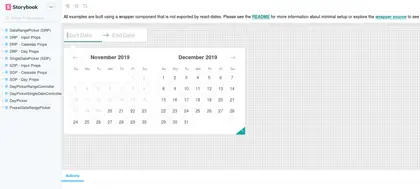
Storybook

Một trong những react tool phổ biến và quyền lực nhất để build components, được tả trong GitHub như một component interactive UI dev & test mà có support react, react-native, vue và angular.
Nói cách khác, storybook như một môi trường dev UI components. Nó cho phép React Developer browse tất cả các components project và view các states khác of mỗi component.
Storybook mang theo rất nhiều add-ons cho việc design components, tư liệu, test và hơn thế. Từ ví dụ này, bạn có thể thử hết với các component props một cách dễ dàng bằng các add-on storybook prop.
Bạn có thể dùng storybook-preview và storybook-deploy để tạo và triển khai các stories như một documentation static website.
React Styleguideist

React Styleguidist là một môi trường dev component gồm dev server reloaded và các hướng dần live mà React developer có thể share với team. Nó list ra các component prototypes và hiể thị nó live, các ví dụ usage có thể edit được dựa trên file Markdown và hoạt động cúng react tạo app.
Create React App

Nếu các bạn react developer mới bắt đầu sử dụng react hoặc chưa biết đến create-react-app thì mình nghĩ bạn nên sử dụng Create React App này để làm quen với react, vì nó đã làm sẵn mọi thứ giúp ta, ta chỉ cần làm theo những gì ta muốn với công cụ này.
React Bootstrap

React-Bootstrap cung cấp sẵn một bộ các React component với look-and-feel của Twitter Bootstrap component từ đó giúp cho các React Developer tạo dựng UI cho React app dễ dàng hơn bao giờ hết. Ví dụ khi ta mô tả một button nhỏ, text là “Something”, click event trigger hàm callback “someCallback”.
Bootstrap được đóng gói kèm theo bootstrap.js, thư viện này phụ thuộc vào jQuery và jQuery thực hiện các phép tính toán làm thay đổi DOM thực. Trong khi đó React không tương tác trực tiếp với DOM thực mà gián tiếp thông qua DOM ảo. Khi chúng ta bất cẩn để jQuery thay đổi DOM thực, React không hề biết đến sự thay đổi đó dẫn đến việc DOM ảo và DOM thực mất tính đồng bộ và phát sinh lỗi conflict. Sử dụng React-Bootstrap component chúng ta có thể tránh được vấn đề này.
Bootstrap code thường lặp lại ví dụ như ở đoạn code html trên chúng ta phải viết “btn” tới 3 lần trong “btn btn-success btn-sm” để mô tả một element “button”. React quản lý toàn bộ quá trình render webpage thông qua Javascript. Vì vậy, bạn chỉ cần mô tả element được render như thế nào bằng một Javascript object và React sẽ làm phần việc còn lại, tạo ra element đó trong DOM và hiển thị trên trình duyệt cho bạn.
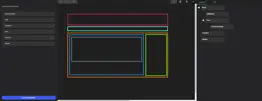
React-Proto
React-proto là một công cụ prototyping dành cho lập trình viên và designer. Đây là một phần mềm dành cho máy tính để bàn, nên bạn cần phải download và cài đặt nó trước khi sử dụng.
Khi sử dụng nó sẽ trông như thế này:

Ứng dụng này cho phép bạn khai báo props và các loại của chúng, xem component trong 1 cây, thêm hình nền, định nghĩa chúng là stateful hay stateless, component cha là gì, phóng to/thu nhỏ, xuất prototype vào một project mới hoặc project đã có sẵn…
Mặc dù ứng dụng này có vẻ dành cho người xài Mac, nhưng nó vẫn hoạt động rất tốt trên Window các bạn nhé.
Các dịch vụ nhân sự của Aniday
Dịch vụ headhunt
Tìm kiếm, tuyển dụng ứng viên chất lượng chỉ trong 1 tuần! Được hỗ trợ từ 40,000 headhunters giàu kinh nghiệm trong IT, Tài chính, Marketing... có thể tuyển dụng bất cứ khu vực nào.
Dịch vụ headhunt ➔Dịch vụ Quản lý Nhân sự (EOR)
Thay mặt doanh nghiệp để đứng ra tuyển dụng lao động, chi trả lương cho các nhân viên mà không cần phải thành lập công ty tại các thị trường: Việt Nam, Singapore, Malaysia, Ấn Độ, Indonesia,...
Dịch vụ Quản lý Nhân sự (EOR) ➔