#Simple Game Making Instructions with Python for Newbies
In this article, Aniday will detail how to create simple games like Tic-Tac-Toe and Dots-and-Boxes game in python using the Tkinter package. The article is divided into the following contents:
Using Tkinter Interface
Tkinter is the standard GUI framework for python and comes bundled with Python 3. You can find excellent beginner's guides here. This tutorial does not focus on Tkinter itself but rather on how to use it to create simple games. The two main utilities we will be using are:
- Canvas:To draw game graphics on the window
- Bind: To capture user inputs/interactions.
Canvas Utility:
The canvas utility in Tkinter is used to draw geometric objects on the window. It has methods for drawing different shapes. The most commonly used methods for a simple game are as follows
Create_line(): To draw lines
Create_oval(): To draw circles
Create_text():To print text on the window
delete(): To remove drawn objects from the window
Bind Utility:
Bind is used to receive input from mouse events. The following parameters can be used in the binding method to specify the type of mouse click
Button-1: Specifies left-click
Button-2: Specifies middle-click
Button-3: Specifies right-click
The binding method takes the above parameters as the first argument and the module name as the second argument. The module is called when the mouse event with the specified parameter is detected.
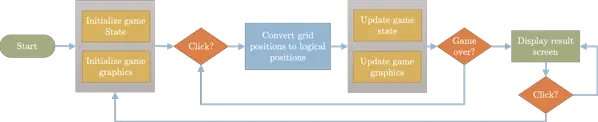
Structure diagram of a Python game
Now that we have a basic overview of Tkinter, let's draw a basic diagram of a simple game.

Based on some game parameters (such as grid size, colors, text, and other initialization features), the game will be initialized and then start looking for user input (in the form of mouse clicks). Once received, the grid positions (x, y coordinates of the window where the mouse is clicked) will be converted into logical positions depending on the game. These logical positions will then be used to update the internal state of the game stored as variables in Python and update the game graphics using canvas methods. The process will repeat until the game ends (which will depend on mouse clicks and the internal state of the game). The result of the game will be displayed. A mouse click event will be added to the result screen for the user to choose whether they want to replay the game or not.
Code Structure:
To have a better and organized code structure, we will structure the functions into three types.
- Initialization functions
- Drawing functions
- Logic functions
Initialization functions:
These functions are responsible for setting up the initial state of the game. They include defining game variables, initializing game graphics, resetting game variables when the game ends, defining the drawing frame and binding utilities, etc. The initialization functions will mainly deal with setting up the game in case a new game is started or the game has ended and needs to be replayed.
Drawing functions:
As the name suggests, these functions will be responsible for drawing the game elements based on the game onto the Tkinter window. Based on the basic canvas drawing methods mentioned above, we will create specific high-level drawing functions for our game. These high-level drawing functions will then be used as building blocks to update the game graphics.
Logic functions:
These functions will not be related to the game graphics and will handle the game logic. They include, but are not limited to, tracking the game state, receiving user input, updating the game state, checking if the current action is valid, tracking the player's score, checking if the game has ended, determining the game result, etc.
Example 1: Tic-Tac-Toe:
You can download the code for this game here.
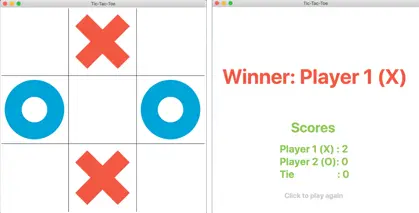
The code segment uses a 3x3 array to track the game, i.e., the state of the board. 'X' is marked as -1 while 'O' is marked as 1. All empty cells are marked as 0 (none). The user clicks inside a box, and the event is captured using the "click" binding method. The grid position is then converted to determine the box where the mouse click event occurred. Based on the player, the code then places an 'X' or 'O' in the determined box only if the box is not already occupied. The status of the board is also updated. With each turn, the code checks if any player has won. This is done by searching for patterns in the 3x3 board state. The game ends when either one of the players wins or all the cells are occupied. At this stage, a result screen is created displaying the winner and the score of each player.
Screenshot of the game:

Example 2: Dots and Boxes
You can download the code for this game here.
The code segment uses a (num_dots-1) x (num_dots-1) array to track the number of edges marked for each box. Whenever Player 1 marks an edge around a box, the value of the corresponding array element linked to that box will decrease by 1, and when Player 2 marks it, it will increase by 1. Whenever any element of this array reaches a value of -4 (or 4), it indicates that Player 1 (Player 2) has successfully created a box.
Players click on the edges between the dots to activate/mark them. The activation area is carefully calculated for each edge and corresponds to the square in the middle of the edge with an area equal to 1/3 of the box. When an edge is marked, the grid position is then converted to determine the boxes corresponding to that edge, and the value of the array corresponding to these boxes is increased/decreased. The game ends when all edges have been marked. The result screen then displays the winner and the number of boxes marked by each player.

Conclusion:
The basic outline of creating simple games using Python with the Tkinter package has been discussed. Two examples with code have been provided to give users a starting point and a basic understanding of creating other simple games. The code is available at the following links:
Aniday's HR Services
Headhunting Service
Find and recruit quality candidates in just 1 week! Supported by 40,000 experienced headhunters in IT, Finance, Marketing… capable of recruiting in any region.
Headhunting Service ➔Employer of Record (EOR) Service
On behalf of your business, we recruit employees and handle payroll without the need to establish a company in markets such as Vietnam, Singapore, Malaysia, India, Indonesia…
Employer of Record (EOR) Service ➔